المانهای زیادی در موفق شدن یه سایت موثر هستن و هر کدوم میتونن ی جورایی تو پیش برد سایت شما موثر باشن. اولین چیزی که هر شخصی وقتی وارد سایتتون میشه با اون مواجه میشه، طراحی ظاهری، المانهای تصویری، دکمهها، منوها و … هست. به همین خاطر این بخش از سایت رو بهش رابط کاربری میگن و اینطوری هست که اگه مخاطب نتونه به خوبی با این بخش ارتباط برقرار کنه، از بازدید از اون سایت دست میکشه. پس اگه میخواید مخاطبین خودتون رو برای سایتتون از دست ندید و بتونید از طریق سایت به درآمد برسین، این مقاله و خدمات طراحی سایت رو از دست ندید.
آنچه در این صفحه میخوانید:
ToggleUSER INTERFACE چی هست؟
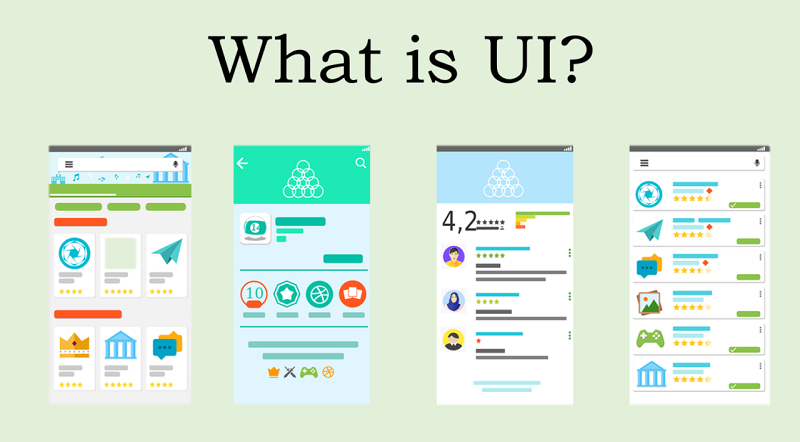
تو بخش بالایی تا حدودی گفتیم که USER INTERFACE یا UI چی هست. در واقع میشه گفت که این بخش از سایت همون جنبه ظاهری و بصری بین کاربر و سیستم داره. حالا هدفی که پشت این طراحی پنهون هست اینکه با کمک این گزینه شما بتونید بهترین بهرهوری رو از سایتتون داشته باشین و متناسب با دستگاهی که کاربر برای ورود به سایت شما استفاده میکنه، سایت شما به صورت استاندارد نمایش داده بشه.
برای دریافت هر یک از خدمات و یا دریافت مشاوره رایگان میتوانید با کارشناسان ما در ارتباط باشید.
این مطلب نیز می تواند برای شما جالب باشد: تجربه کاربری یا UX چه تاثیری در بازگشت کاربر به سایت شما دارد؟
انواع طراحی USER INTERFACE
در دنیای امروزی که پر از تکنولوژی و فناوری هست. USER INTERFACE یکی از عناصر اساسی و حیاتی در طراحی و تجربه کاربری به شمار میاد. به همین دلیل به خاطر اهمیت زیادی که USER INTERFACE داره، خودش به انواع مختلفی تقسیم شده که صاحبان سایتها براساس نیاز و دانشی که دارن میتونن یکی از اونها رو برای سایتشون انتخاب کنن. از انواع این رابط میشه به موارد پایین اشاره کرد.

رابط USER INTERFACE موبایل
حالا که تکنولوژی اینقدر پیشرفت کرده خیلی از افراد کارهاشون رو از طریق گوشیهای همراه شون انجام میدن. بنابراین متناسب با ابعاد موبایل یه رابط USER INTERFACE در نظر گرفته شده تا افراد بتونن تو صفحات کوچیکتر از لپ تاپ با سایت تعامل داشته باشن. در واقع USER INTERFACE موبایل همون رابط کاربری سیستم عامل دستگاه است که امکان اجرای دستورات و تعامل شما با منوها، دکمهها، برنامهها و اپلیکیشنها و… رو برای شما فراهم میکنه.
رابط USER INTERFACE سایت
امروزه اصلیترین بخش درآمد هر کسب و کاری، سایت هست و خریدهای آنلاین هر روزه در حال افزایش هستن. اگه کاربری قصد خرید داشته باشه، زمان زیادی رو توی سایت شما میگذرونه. بنابراین اگر نتونید با یک طراحی USER INTERFACE مناسب و جذاب کاری کنید که کاربران به سادگی با سیستم شما ارتباط برقرار کنند، به همین خاطر نتیجه مطلوبی رو از سایتتون کسب نمیکنین.
USER INTERFACE اپلیکیشن
اپلیکیشنها هم عضو جدا نشدنی از تبلیغات هستن و با کمک اونها میتونین به درآمد خوبی برسین. به همین دلیل از رابطهای کاربری هم برای این بخشها استفاده میشن. USER INTERFACE اپلیکیشنها و نرمافزارها در واقع هم ساختار ظاهری و محتوایی آن است که کاربر باید با آن ارتباط برقرار کرده و تعامل داشته باشن. در ادامه به بررسی طراحی رابط کاربری سایت با راحت ترین روش هم پرداخته ایم.
این مطلب نیز می تواند برای شما جالب باشد: انجام طراحی سایت سالن زیبایی به صورت تخصصی
طراحی USER INTERFACE شامل چه بخشهایی است؟
رابط کاربری سایت یا طراحی رابط کاربری یا USER INTERFACE ، شامل بخشهای مختلفی میشه که هر کدوم نقشی اساسی در ایجاد تجربهای کاربری (UX) خوب و مؤثر ایفا میکنن و فردی که میخواید یه USER INTERFACE خوب رو طراحی کنه باید این موارد رو به خوبی بلد باشه. این بخشها عبارتند از:
- رنگبندی: انتخاب رنگهای مناسب برای رابط USER INTERFACE، میتونه به ایجاد حس و حال، جلب توجه به المانهای مهم و راهنمایی کاربر در انجام وظایف کمک کنه.
- تایپوگرافی: انتخاب فونتهای خوانا و متناسب با برند، برای نمایش متن در رابط USER INTERFACE اهمیت داره و فرد باید حتما این مورد رو برای سایتش در نظر بگیره.
- تصاویر و آیکونها: استفاده از تصاویر و آیکونهای با کیفیت و مرتبط، میتونه میزان تاثیرگذاری محتوا و عملکردهای مختلف رابط کاربری رو بهتر کنه.
- فضاسازی: چیدمان مناسب عناصر در صفحه و استفاده از فضای خالی، میتونه رابط USER INTERFACE را خلوتتر و خواناتر نشان بده.
- دکمهها و منوها: طراحی دکمهها و منوها باید به طوری باشه که کاربر به راحتی آنها را پیدا کنه و با آنها تعامل برقرار کنه.
- فرمها: فرمها باید به گونهای طراحی بشن که کاربر بتونه به سادگی اطلاعات مورد نیاز را وارد کنه و سختی در این مرحله نداشته باشه.
- بازخورد: USER INTERFACE باید به actions کاربر با بازخورد مناسب، مانند پیامها یا انیمیشنها، پاسخ بده.
- انسجام: بیشتر عناصر رابط کاربری باید از نظر ظاهری و عملکردی با هم دیگه همخونی داشته باشه.
- استفاده از استانداردها: USER INTERFACE باید با استانداردهای مربوط به وب و طراحی UI مطابقت داشته باشه.
بهترین ابزارهای طراحی رابط کاربری (UI)
یکی از قدمهای مهم برای USER INTERFACE در نظر گرفتن یه ابزار قدرتمند متناسب با نیازتون هست. انتخاب ابزار مناسب از عاملهای مهم برای طراحی رابط UI به شمار میاد. به همین خاطر برای سهولت کار افراد انتخابهای زیادی وجود داره که متناسب با نیازشون میتونن هر کدوم رو انتخاب کنن. همه این ابزارها کارایی منحصربفرد خودشون رو دارن. از این ابزارها میشه به موارد پایین اشاره کرد.
اگر برای شما همچنان سوال است که رابط کاربری یا ui چیست؟ در ادامه مقاله با بهین آوا همراه باشید.
این مطلب نیز می تواند برای شما جالب باشد:اسکریمینگ فراگ چیست و چگونه به سئو سایت کمک میکند؟
فیگما (Figma)
خیلی از افراد فیگما رو به عنوان اولین ابزار طراحی رابط USER INTERFACE میدونن. همین عامل باعث محبوبیت و تبدیل شدن به انتخاب اول طراحان در سراسر جهان شد. از مزایای این برنامه میشه به مواردی مثل رایگان بودن، مبتنی بر وب، آسان برای استفاده، پلاگین و افزونهها اشاره کرد. تنها عیبی که فیگما داره اینکه به صورت رایگان نمیتونین ازش استفاده کنین. این نرم افزار مبتنی بر وب، طیف گستردهای از ویژگیها را ارائه میده که به کاربران امکانات زیادی میده. این امکانات مثل طراحی رابط کاربری، ایجاد نمونهسازیهای تعاملی، همکاری در زمان واقعی، مدیریت سیستمهای طراحی و انتشار طرحها هست.

اکشر (Axure RP)
این ابزار طراحی رابط USER INTERFACE، به حرفهایهای حوزه کمک میکننه تا بدون محدودیت Prototype بسازند که بسیار واقعی و کاربردی هستن! این برنامه کلی از قابلیتهای مختص ساخت Prototype و ابزارهای طراحی USER INTERFACE را ارائه میکنه. Axure RP امکانات زیادی برای طراحی پروتوتایپهای وب و نرمافزار ارائه میده، از جمله قابلیتهایی مانند محیط گرافیکی قدرتمند، سازماندهی پروژه، امکان ایجاد انیمیشن، یکپارچگی با ابزارهای مدلسازی داده، امکان ارائه و تست پروتوتایپ در مرورگر و غیره از مهمترین بخشهای این برنامه به شمار میاد.
ZepLin
اگه به دنبال یه ابزاری هستی تا فاصله بین کاربر و برنامه نویس رو برداره، بهترین گزینه استفاده از ZepLin هست. ZepLin یه ابزار محبوب برای طراحی، اشتراک گذاری و هماهنگسازی USER INTERFACE و تجربه کاربری (UI/UX) در فرآیند توسعه نرمافزار و وبسایت هست. این ابزار به طراحان و تیمهای توسعه کمک میکنه تا بهبود و بهینهسازی فرآیند همکاری و تعامل در زمینههای طراحی و توسعه را فراهم کنه. با استفاده از ZepLin، تیمهای طراحی و توسعه قادر هستن به صورت هماهنگتر و کارآمدتر در زمینههای طراحی و توسعه USER INTERFACE و تجربه کاربری همکاری کنن و نهایت بهره را از توانمندیهای هر دو گروه بردارن. مهمترین ویژگیهای ZepLin عبارتند از:
- 1. امکان ایجاد و مدیریت طرحهای رابط UI و تجربه کاربری.
- 2. قابلیت تبدیل طرحهای طراحی شده به فایلهای قابل اشتراک و دسترسی برای تیمهای توسعه.
- 3. امکان افزودن نظرات، بازخوردها و توضیحات بر روی طرحها برای ارتباط بهتر و بهینهتر با اعضای تیم.
- 4. امکان هماهنگسازی و همکاری بین اعضای تیم در زمان واقعی.
- 5. پشتیبانی از انواع فرمتهای طراحی، از جمله Sketch، Adobe XD، Figma و غیره.

Webflow
اگه شما جزو افرادی هستید که دانشی در زمینه HTML و CSS ندارن، میتونید از رابط کاربری Webflow استفاده کنین. WebFlow با تبدیل طراحی به کدهای لازم، به صرفهجویی در وقت کمک بسیاری میکنه. وبفلو این امکان را به طراح سایت میده تا با قابلیت Drag & Drop وبسایت را طراحی کنین. از این رو برای طراحانی که به دنبال ابزاری هستند که نیاز به دانش برنامهنویسی بالایی نداشته باشد، بسیار مناسب است.
InVision Studio
InVision Studio تنها برنامه دیگری برای طراحی UI نیست. بلکه یک راه حل کامل برای تبدیل پروژه شما از شکل اولیه به یک نمونه اولیه همراه با انیمیشنهای برجسته است. داشتن همه اینها تحت پوشش پلتفرم InVision به شما امکان میده جلوتر بروید. به راحتی میتونید نمونههای اولیه را در دستگاهها به صورت پیش نمایش ببینید، این موارد رو با مشتریان خودتون به اشتراک بگذارید و بازخورد آنها را دریافت کنید، همچنین یک handoff آسان برای توسعه دهنده خود تنظیم کنید. استودیو هم برای مک و هم برای ویندوز است. به علاوه کاملاً رایگان است.
نکات لازم در طراحی رابط USER INTERFACE
تو هر حوزه که قدم میزارین باید موارد مهم در مورد اون رو به خوبی بلد باشین، این قاعده برای طراحی USER INTERFACE هم صدق میکنه. چون برای اینکه بتونید به خوبی از پس مسئولیتهای سایتتون بربیاید، باید یه سری اصول رو براش بلد باشین. مثل این موارد:
- تکرار: یه موقعهایی هست که یه سری ایده رو تو سایتتون وارد میکنید و میبینید که ازش خیلی استقبال میشه. به خاطر همین میتونین از تکرار استفاده کنین.
- تناسب: همه چیزهایی که تو رابط کاربریتون دارین باید یه تناسبی بین شون برقرار باشه، واضح است که هرچه بخش موردنظرتون بزرگتر باشه، مهمتر هست و اگر کوچک باشه، اهمیت کمتری داره. شاید این مورد رو تو بعضی از سایتها دیده باشین که بعضی از متنها پررنگتر و بزرگتر نوشته شده و این کار باعث میشه تا مخاطب اصل مطلب از اون سایت رو دریافت کنه.
- تضاد: شاید با خودتون بگید با وجود گزینه تناسب که در موردش صحبت کردیم، چرا باید تضاد رو هم در بین اصول طراحیمون قرار بدیم؟ این اصل، به میزان تفاوت و تضاد عناصر مختلف، مخصوصا اونهایی که در کنار هم قرار دارند، اشاره داره. وجود تفاوتها باعث میشه تا قسمتهای مختلف، بیشتر به چشم مخاطب بیایند.
تفاوت UI و UX در چیست؟
به طور حتم اسم UI و UX به گوشتون خورده UI و UX دو مفهوم مختلف در طراحی و تجربه کاربری (User Experience) هستند. به این صورت که UX (User Experience) یا تجربه کاربری زمانی استفاده میشه که شخص یک محصول، خدمات یا وب سایت داره، اشاره داره. این شامل تمام جنبههای مرتبط با تعامل کاربر با یک محصول است که میتونه شامل طراحی رابط USER INTERFACE ، فرآیندهای استفاده، ساختار اطلاعاتی و سایر جنبههای مربوط به تجربه کاربری باشه.
برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
هدف UX ایجاد تجربه ارزشمند و رضایتبخش برای کاربر هست. UI (User Interfaceیا رابط کاربری UI به جنبههای ظاهری یا فیزیکی محصول اشاره داره که به تعلق به تجربه کاربری داره. این شامل طراحی عناصر گرافیکی مانند دکمهها، فرمها، منوها، رنگها، فونتها و سایر جزئیات ظاهری محصول است. هدف UI ظاهر زیبا و کارایی مناسب رابط کاربری برای کاربران است. پس به طور خلاصه، UX به تجربه کاربری در کلیت مربوط میشه، در حالی که UI به جنبههای ظاهری USER INTERFACE اشاره داره.

طراحی گرافیک و طراحی USER INTERFACE چه تفاوتهایی با هم دارند؟
طراحی گرافیک و طراحی رابط کاربری (UI) دو مفهوم متفاوت در زمینه طراحی و تجربه کاربری هستند و کسایی تو بخش وب سایت فعالیت میکنن با این دو مورد به خوبی آشنا هستن. طراحی گرافیک بیشتر به بخش تولیدی و هنری طراحی اشاره دارد، که شامل ابتکار و خلاقیت هنری در طراحی المانهای دیداری مانند طراحی لوگوها، تصاویر، آیکونها و فونتها میشه. هدف اصلی طراحی گرافیک ایجاد یک جذابیت و زیبایی بصری برای محتوا یا محصوله. با این حال USER INTERFACE مرتبط با طراحی رابط و تعامل بین کاربر و محصول (مثلا وبسایت یا برنامه موبایل) میشه.
در ادامه به نقل از وبسایت یکتا نت نکات مهمی خدمت شما بیان کرده ایم:
“رابط کاربری اپلیکیشن ها و نرم افزارها
رابط کاربری موبایل اهمیت بسیاری زیادی دارد، شما فضای کافی در اختیار ندارید و باید کاری کنید تا کاربر بتواند به سادهترین شکل ممکن چیزی که میخواهد پیدا کند و دسترسی تمامی موارد لازم و ضروری راحت باشد. رابط کاربری اپلیکیشن ها و نرمافزارها در واقع هم ساختار ظاهری و محتوایی آن است که کاربر باید با آن ارتباط برقرار کرده و تعامل داشته باشد.
ظاهر یک اپلیکیشن نهتنها باید جذا و حرفهای و مطابق با اصول طراحی روز باشد، بلکه باید در عین سادگی و خیلی سریع کاربر را با بخشهای موردنظرش برساند.”
در واقع چیزی که تو UI طراحی میشه، شامل الگوها، دستورالعملها و عناصر تعاملی مانند دکمهها، فرمها، منوها و غیره است، که هدف اصلیشون بهبود تجربه کاربری و تسهیل نحوه استفاده از محصول برای کاربران هست. در نتیجه در حالی که طراحی گرافیک بیشتر به جنبههای زیبایی و هنری مرتبط است، طراحی USER INTERFACE بیشتر به جنبههای تعاملی و استفادهپذیری محصول توجه داره. پس برای اینکه از این دو مورد استفاده کنین حتما به تفاوتهاشون دقت کنین.
در نهایت، طراحی رابط کاربری یکی از عوامل کلیدی موفقیت یک محصول دیجیتال به شمار میاد. با توجه به اهمیت برقراری تعامل مناسب بین کاربر و سامانه، انتخاب درست رویکردها و الگوهای طراحی ضروری است. امیدواریم که این مقاله تو سایت بهین آوا به شما کمک کرده باشه تا با رعایت اصول طراحی مناسب، تجربه کاربری بهتری را برای کاربران خود فراهم کنید و به رشد و توسعه محصولات خود بیشتر کمک کنید. همچنین برای اینکه به خوبی با این موضوع آشنا بشین، توصیه میشه تا از مشاورین بهین آوا کمک بگیرین تا بتونین تو بخش طراحی UI سایتتون رو بیرقیب کنین.
برای دریافت هر یک از خدمات و یا دریافت مشاوره رایگان میتوانید با کارشناسان ما در ارتباط باشید.







بدون دیدگاه