انتخاب رنگها و فونتها میتواند بر جذابیت بصری، خوانایی و دسترسیپذیری سایت تأثیر بگذارد به همین دلیل مهم است از رنگ و فونتهای مناسب در طراحی سایت استفاده کرد. رنگها میتوانند احساسات و واکنشهای کاربران را برانگیزند و انتخاب فونت مناسب تجربه کاربری را بهبود میبخشد و کاربران را به تعامل بیشتر با محتوا تشویق کند به همنین دلیل باید به طور جدی به این دو موضوع توجه کرد.
بهین آوا بزرگترین و بهترین شرکت طراحی سایت بوده که با شناخت اصول طراحی از فونت و رنگهای مناسب استفاده میکند تا باعث افزایش ماندگاری کاربران در سایت و انتقال پیامهای سایت به مشتریان به شکل مؤثرتری شود.
آنچه در این صفحه میخوانید:
Toggleرنگ و وفونت در سایت چه ارتباطی به تجربه کاربری دارند؟
تجربه کاربری (User Experience) که با UX نشان داده میشود شامل رفتارها، نگرشها و احساسات یک کاربر درباره استفاده از یک محصول، سامانه یا سرویس خاص بوده که جنبههای کاربردی، اثرگذار به صورت عاطفی، معنادار و ارزشمند تعامل انسان با رایانه و مالکیت محصول را در بر میگیرد.
رنگ و فونت در طراحی وبسایت نقش بسیار مهمی در تجربه کاربری (UX) دارند. این دو عنصر به شکلگیری احساسات و واکنشهای کاربر نسبت به محتوا و طراحی کلی سایت کمک میکنند بنابراین برای انتخاب درست آنها باید وقت گذاشت. ارتباط رنگ و فونت با تجربه کاربری را میتوان در پنج بخش بررسی کرد:
- ایجاد احساسات و واکنشها: رنگها میتوانند احساسات و حالتهای مختلفی را منتقل کنند. انتخاب رنگ مناسب میتواند بر احساس کاربر در مواجهه با سایت تأثیر زیادی داشته باشد. نوع و اندازه فونت نیز میتواند احساسات را تحت تأثیر قرار دهد. فونتهای نرم و دارای منحنی معمولا حس خوشایندی را منتقل میکنند در حالیکه فونتهای زاویهدار و تند ممکن است حس جدیت یا مدرنیته را ایجاد کنند.
- خوانایی: رنگها و کنتراست بین متن و پسزمینه تاثیر مستقیم بر خوانایی متن دارند. انتخاب رنگهایی با کنتراست مناسب باعث میشود مطالب قابلیت خوانایی بالایی داشته و کاربران راحتتر مطالب را درک کنند. فونتها نیز باید طوری انتخاب شوند که خوانایی خوبی داشته باشند. فونتهای پیچیده یا خیلی ریز خواندن مطالب را دشوار میکنند در نتیجه مانع از تعامل مثبت کاربر خواهد شد.
- راهنمای بصری: استفاده از رنگها میتواند به عنوان یک راهنمای بصری عمل کند. به عنوان مثال با استفاده از رنگهای مختلف در دکمهها میتوان کاربران را به اقدامات خاصی مانند خرید، ثبتنام یا دانلود هدایت کرد. فونتهای مختلف برای سرفصلها، زیرعنوانها و متنهای اصلی نیز به ایجاد سلسلهمراتب اطلاعات کمک کرده و کاربر را در درک بهتر محتوا یاری میکند.
- هویت برند و وفاداری کاربر: رنگها و فونتها میتوانند نماد هویت برند باشند. استفاده مداوم از یک سبک خاص به یادآوری برند نزد کاربران کمک کرده و احساس وفاداری را در آنها ایجاد میکند. اگر طراحی سایت با هویت برند همخوانی داشته باشد ارتباط کاربران با آن ملموستر خواهد بود.
- تجربه بصری و زیباییشناسی: طراحی بصری جذاب میتواند تجربه کاربری را بهبود بخشد. رنگها و فونتهای مناسب میتوانند هم زیبایی سایت را افزایش دهند و هم اینکه کاربر را ترغیب به ماندن و کاوش بیشتر در سایت نمایند.
برای دریافت هر یک از خدمات و یا دریافت مشاوره رایگان میتوانید با کارشناسان ما در ارتباط باشید.
این مطلب نیز می تواند برای شما جالب باشد: چرا باید سایت داشته باشیم؟
تاثیر رنگ در سایت چیست؟
تاثیر رنگ در طراحی سایت بسیار مهم بوده و میتواند بر واکنشها و احساسات کاربران تأثیر مستقیم بگذارد. طراحان وب با در نظر گرفتن تأثیرات ناشی از رنگها باید با دقت به انتخاب آن پرداخته و از آنها به عنوان ابزاری برای بهبود تجربه کاربری و جذابیت سایت استفاده کنند. هفت مورد از تأثیرات رنگ در طراحی سایت عبارتند از:
1. جلب توجه
رنگها به عنوان جلبکنندههای بصری به کار میروند و کاربران را به سمت بخشهای خاصی از سایت هدایت کنند. رنگهای روشن و زنده در سایت میتوانند توجهها را به خود جلب نموده و عناصر مهم را متمایز نمایند.
2. انتقال احساسات
رنگها احساسات مختلفی را به وجود میآورند. به عنوان مثال برخی از آنها میتواند احساس هیجان، انرژی و اضطراب به وجود آورند در حالیکه رنگهای دیگر حس آرامش و اعتماد، نشاط و تازگی و یا خوشحالی را به وجود میآورند.
3. ایجاد هویت برند
رنگها بخشی از هویت برند هستند بنابراین میتوانند شناخت برند را افزایش دهند. انتخاب رنگهای خاص باید متناسب با ارزشها و شخصیت برند باشد تا به یادآوری برند کمک کند. مورد مشابه را میتوان برای ایرانسل مثال زد که سیمکارتهای آن زرد رنگ بوده و در طراحی سایت نیز به طور غالب از رنگ زرد استفاده شده است پس میتوان گفت رنگ زرد شاخصه برند ایرانسل است.
4. تسهیل ناوبری (website navigation)
ناوبری سایت همان اجزای رابط بوده که به کاربران اجازه میدهد به صفحات، بخشها و محتوای مختلف یک سایت دسترسی داشته باشند. استفاده از رنگهای متضاد و متفاوت میتواند به بهبود ناوبری سایت و آسان کردن دسترسی کاربران به اطلاعات کمک کند. انتخاب رنگهای مناسب برای دکمهها و منوها میتواند تجربه کاربری را بهبود بخشد.
5. تأثیر بر تصمیمات خرید
رنگها میتوانند تأثیر زیادی بر رفتار خرید دارند. رنگها میتوانند موجب افزایش نرخ تبدیل و جذب خریداران شوند به همین دلیل است که استفاده از رنگ قرمز یا نارنجی و امثال آن در دکمههای خرید میتواند حس تشویق به خرید و هیجان ایجاد کرده و احتمال فشردن آن توسط کاربر افزایش خواهد یافت.
6. ایجاد انسجام
انتخاب مستمر و استفاده منظم از پالتهای رنگی میتواند به ایجاد طرح و طراحی یکدست و منسجم کمک کند که باعث ایجاد هارمونی در طراحی وبسایت میشود.
7. کمک به خوانایی
رنگها میتوانند تأثیر زیادی بر خوانایی متن داشته باشند. انتخاب رنگهای مناسب برای پسزمینه و متن میتواند به افزایش کیفیت خواندن و راحتی کاربران کمک کند. در انتخاب رنگها باید مناسبترین نوع آن را انتخاب کرد تا افراد با هر سطح از بینایی بتوانند به راحتی متون را مطالعه کرده یا تصاویر، انیمیشن و ویدیوها را در بخش مختلف مشاهده کنند.

هماهنگ سازی رنگها و انتخاب نوع فونت در طراحی سایت
هماهنگسازی رنگها و انتخاب نوع فونت در طراحی سایت دو عنصر کلیدی هستند که تأثیر زیادی بر جذابیت و کارایی وبسایت دارند. هماهنگسازی رنگها و انتخاب نوع فونت در طراحی سایت نیازمند دقت و توجه به جزئیات بوده بنابراین باید به افراد کاربلد سپرده شود. با هماهنگ کردن رنگها و به کار بردن فونت مناسب میتوان تجربه کاربری بهتری برای کاربران فراهم آورده و به جذابیت بصری سایت افزود.
برای هماهنگسازی رنگها میتوان راهکارهای زیر را دنبال کرد:
- انتخاب پالت رنگی: انتخاب پالت رنگی متوازن و هماهنگ باعث افزایش جذابیت بصری سایت میشود. برای انتخاب پالت رنگی مناسب در طراحی سایت ابزارهای آنلاینی مانند Color Hunt، Material Design Color Tool و … وجود دارند که میتوان به کمک آن بهترین رنگهای هماهنگ و حتی متضاد را پیدا کرد.
- بر اساس احساسات: رنگها احساسات متفاوتی را منتقل میکنند. با توجه به هدف سایت و احساساتی که قرار است کاربران تجربه کنند میتوان رنگ مناسب را انتخاب کرد.
- تضاد مناسب: رنگهای انتخابی برای متن و پسزمینه باید دارای تضاد کافی باشند تا به خوانایی بهتر کمک کند. به طور کلی بهتر است از رنگهای تیره برای متن و رنگهای روشن برای پسزمینه یا بالعکس استفاده کرد.
- استفاده از رنگهای جانبی: در طراحی سایت میبایست از رنگهای جانبی برای تأکید بر عناصر خاص مانند دکمهها یا عنوانها استفاده کرد تا توجه کاربر را به آنها جلب شود.
- سازگاری با هویت برند: رنگها باید با هویت برند و پیام آن سازگار باشند. همیشه در طراحی سایت باید از رنگهای خاصی استفاده شود که نمایانگر شخصیت برند باشد.
فونت در واقع همان دستخط است که در انتقال مفاهیم نقش بسیار مهمی دارد. در انتخاب نوع فونت نیز باید موارد خاصی را در نظر گرفت، از جمله:
- خوانایی: انتخاب فونتهایی با خوانایی بالا بسیار مهم است به همین دلیل برای متنهای اصلی ارجحیت با فونتهای ساده و کلاسیک بوده و فونتهای تزئینی را برای عناوین یا بخشهای خاص استفاده به کار میبرند.
- سازگاری با پلتفرم: فونت انتخابی باید در تمامی پلتفرمها (وب، موبایل) سازگار باشد در نتیجه باید از فونتهایی که در سیستمهای مختلف به درستی نمایش داده میشوند استفاده کرد.
- تناسب با طراحی: فونتها باید با طراحی کلی سایت همخوانی داشته باشند. فونتهای منحنی و دارای گوشههای نرم میتوانند برای وبسایتهای هنری مناسب باشند اما فونتهای رسمیتر برای سایتهای شرکتی، فروشگاهی، خدماتی و … بهتر است.
- تعداد محدود: توصیه میشود که از حداکثر دو تا سه نوع فونت مختلف در یک سایت استفاده کنید تا هماهنگی و یکپارچگی در طراحی سایت حفظ شود.

رنگ و فونت مناسب برای طراحی سایتهای مختلف
نکاتی در قسمت قبل نام برده شد که رعایت آن ها به ایجاد هماهنگی در سایت کمک میکند. برای طراحی هر یک از وبسایتهای مختلف مانند فروشگاهی، شرکتی، هتل، رستوران، ورزشی، بیمه، آنلاین شاپ و غیره انتخاب رنگ و فونت مناسب بسیار مهم است. در ادامه برای مثال راهکارهایی برای چند سایت ارائه میوشد تا بتوان بهتر تصمیم گرفت:
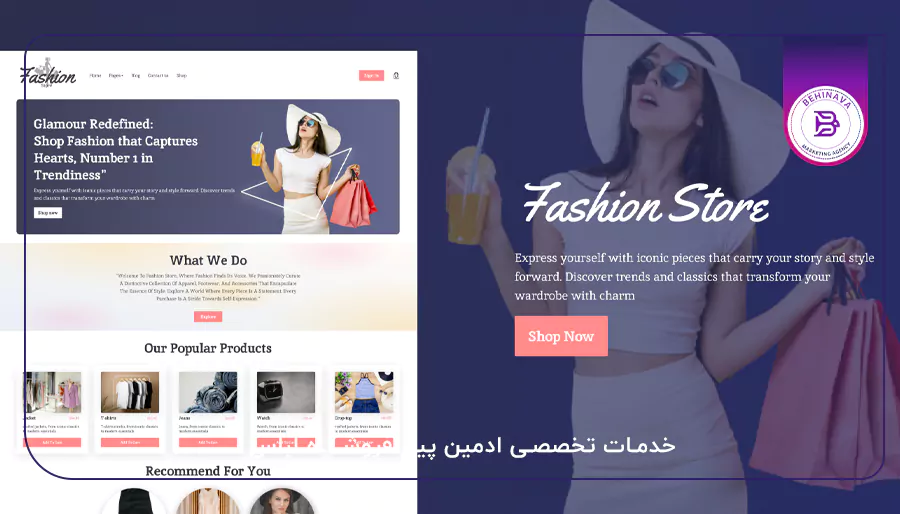
وبسایتهای فروشگاهی
در وبسایتهای فروشگاهی باید رنگهای جذاب و زنده مانند قرمز، نارنجی و زرد که حس هیجان و خرید را ایجاد میکنند استفاده کرد. استفاده از رنگهای ملایم برای پسزمینه نیز به ایجاد فضای راحت برای خرید کمک میکند. معمولا در وبسایتهای فروشگاهی از از فونتهای ساده و خوانا مانند Arial یا Roboto برای متنهای اصلی و فونتهای خاصتر برای عناوین استفاده میشود.
وبسایتهای شرکتی
استفاده از رنگهای رسمی و آرامشبخش مانند آبی، سبز یا خاکستری که حس اعتماد و حرفهای بودن را منتقل کنند انتخاب حرفه ای برای وبسایتهای شرکتی است. فونتهای کلاسیک و ساده برای به وجود آوردن حس جدیت و حرفهای بودن به کار میروند.
وبسایتهای هتل
رنگهای ملایم و دلپذیر مانند آبی آسمانی و سبز برای ایجاد حس آرامش از گزینه های مناسب برای سایتهای هتل هستند. استفاده از رنگهای طلایی و نقرهای میتواند نشاندهنده لاکچری بودن هتل باشد. در طراحی وبسایت هتل فونتهای نرم و دلنشین مانند برای عناوین و فونتهای ساده برای متنهای توضیحی کاربرد دارند.
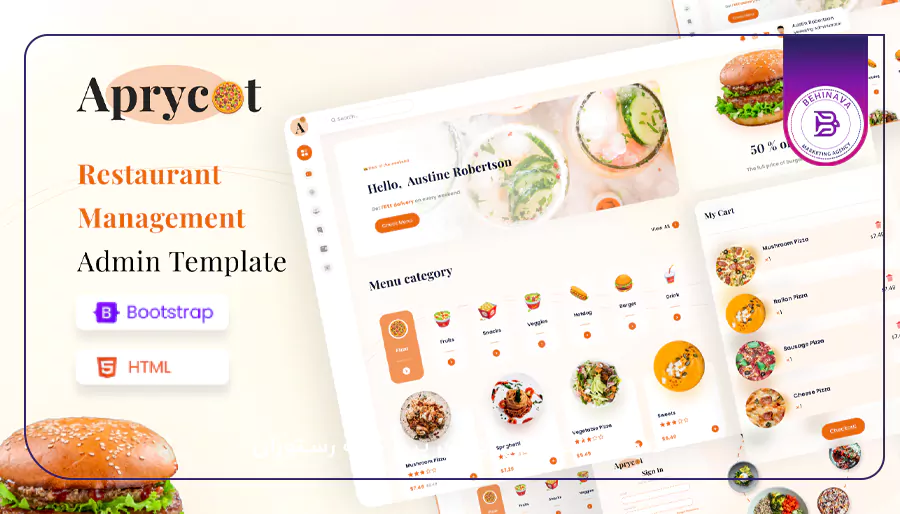
وبسایتهای رستوران
رنگهای گرم مانند قرمز، نارنجی و زرد که اشتها را تحریک میکنند در طراحی وبسایت رستوران و کافه کاربردی هستند. در اغلب موارد از فونتهای غیررسمی و زیبا برای عناوین و فونتهای سادهتر برای متنهای توضیحی استفاده میشود.
وبسایتهای ورزشی
استفاده از رنگهای زنده و انرژیبخش مانند قرمز و آبی برای ایجاد حس تحرک و فعالیت در وبسایتهای ورزشی رایج است. رنگهای سیاه و سفید نیز میتوانند برای لوگو و طراحیهای مدرن مناسب باشند. فونتهای مدرن و پویا که حس انرژی و حرکت را به وجود آورند مناسب چنین وبسایتهایی هستند.
وبسایتهای بیمه
در وبسایتهای بیمه استفاده از رنگهای آرام و مطمئن مانند آبی و سبز که نمایانگر اعتبار و اعتماد هستند توصیه میشود. فونتهای ساده و رسمی که حس امنیت و جدیت را منتقل کنند گزینه مناسبی برای سایتهای بیمه به شمار میآیند.
وبسایتهای آنلاین شاپ
بسته به نوع محصولات، میتوان از رنگهای مختلف در وبسایتهای آنلاین شاپها و فروشگاهها استفاده کرد. در طراحی چنین وبسایتهایی باید از فونتهای ساده و مدرن مانند استفاده کرد تا همخوانی با طراحی سایت حفظ شود.

انتخاب رنگ و فونت مناسب با بهین آوا
بهین آوا شرکت معتبر در زمینه طراحی سایت و سایر خدمات مشابه بوده که تاکنون بسیاری از شرکتها و سازمانها سایت خود را به آن سپردهاند. انتخاب رنگ و فونت باید با دقت انجام شود تا بتوان به جذابیت بصری سایت افزوده و زمان ماندگاری کاربر در سایت را نیز افزایش داد. چنین امری احتمال تبدیل کاربر به خریدار و متقاضی استفاده از خدمات را بالاتر میبرد در نتیجه منجر به رونق کسب و کار خواهد شد.
در بهین آوا علاوه بر تکیه بر تجربه و تخصص و در نظر گرفتن سلیقه مشتری برای اینکه بتوان مناسبترین رنگ و فونت را برای طراحی سایت مشتری انتخاب کرد موارد زیر در نظر گرفته میشود:
- توجه به رقبا: بررسی وبسایتهای مشابه برای درک رنگها و فونتهای محبوب در آن صنعت میتواند مفید باشد.
- توجه به کاربر: در نظر گرفتن سن، سلیقه و نیازهای مخاطبان هدف در انتخاب رنگ و فونت تأثیرگذار است.
- تست و بازخورد: طراحی اولیه را با کاربران تست خواهد شد تا پس از دریافت بازخورد آنها در مورد رنگها و فونتها بهینهسازی انجام شود.
تغییر رنگ و فونت پس از انتشار سایت
میتوان پس از انتشار سایت رنگها و فونت سایت را تغییر داد. این تغییرات ممکن است به دلایل مختلفی از جمله بهبود تجربه کاربری، به روزرسانی هویت برند یا مطابق با تغییرات در سلیقه و نیازهای کاربران انجام شود که این امر هزینهبر است. برای اینکه پس از انتشار سایت نیازی به تغییر در رنگها و فونت نباشد توجه به نکات زیر ضروری است:
- تحلیل دادهها: قبل از تغییرات، تحلیل دادههای مربوط به رفتار کاربران، نظرات و تجربیات آنها میتواند به درک بهتری از نیازهای آنها کمک کند بنابراین شاید ایراد سایت از جای دیگری باشد که لازم به تغییر رنگ و فونتها نیست.
- تست A/B: برای ارزیابی تأثیر تغییرات، میتوان از تستهای A/B استفاده کرد. در این روش، دو نسخه از سایت (که یکی دارای طراحی جدید و دیگری دارای طراحی قدیمی است) به طور موازی برای کاربران مختلف ارائه میشود تا تأثیر آنها بر روند خرید یا تعامل کاربران بررسی شود. در صورتیکه بازخورد به رنگ و فونتهای سایت جدید بهتر باشند میتوان نسبت به تغییر دادن آن اقدام کرد.
- حفظ هویت برند: هنگام تغییر رنگها و فونتها باید به هویت برند توجه داشت. تغییرات در فونت و رنگ باید طوری انجام شود که پیام کلی برند حفظ شود.
- توجه به سازگاری: ابتدا باید اطمینان حاصل شود که تغییرات جدید با تمامی عناصر سایت (شامل گرافیک و طراحی) سازگاری داشته و هیچ تضادی ایجاد نکند.
نتیجه گیری
رنگ و فونت در طراحی سایت عناصر کلیدی هستند که به شدت بر تجربه کاربری تأثیر میگذارند. انتخاب مناسب این عناصر میتواند منجر به بهبود خوانایی، ایجاد احساسات مثبت، هدایت بصری، تقویت هویت برند و زیباییشناسی سایت شود. برای انتخاب فونت و رنگ مناسب باید از افراد ماهر کمک گرفت. در تیم بهین آوا بهترین رنگها و برترین فونتها برای طراحی انواع سایتها انتخاب میشوند تا هم رضایت کارفرما جلب شده و هم بازدیدکنندگان از دیدن سایت لذت ببرند.
برای دریافت هر یک از خدمات و یا دریافت مشاوره رایگان میتوانید با کارشناسان ما در ارتباط باشید.







بدون دیدگاه